
오늘날 웹사이트는 데스크탑 화면 뿐만 아니라 태블릿 및 스마트폰에서도 잘 보입니다. 웹 사이트는 클라이언트의 화면에 적응할 수 있으면 반응합니다. 반응형 웹디자인은 오늘날 매우 중요하며 실제로 웹 개발자 또는 웹 디자이너로서 마스터링해야하는 기술 중 하나입니다.
이 기사에서는 반응형 사이트를 쉽게 구축하는 방법과 기존 웹페이지에 반응형 디자인 기술을 세 가지 간단한 단계로 적용하는 방법을 설명합니다.
1 – 레이아웃
반응형 웹 사이트를 구축하거나 기존 사이트를 반응형으로 만들때 가장 먼저 고려해야 할 것은 레이아웃입니다.
반응형 웹 사이트를 구축할 때는 항상 기본 크기로 고정된 비반응형 레이아웃을 만드는 것으로 시작합니다. 예를 들어 CatsWhoCode.com 기본 너비는 1100px입니다.
반응이 없는 레이아웃에 만족하면 미디어 쿼리와 CSS에 약간의 변경 사항을 추가하여 반응형 사이트를 만듭니다. 웹 디자인과 관련하여 한 번에 하나의 작업에 더 쉽게 집중할 수 있습니다.

반응이 없는 레이아웃을 마쳤으면 가장 먼저 해야 할 일은 HTML 페이지의 <head> </ head> 태그에 다음 줄을 붙여 넣는 것입니다. 이렇게하면 모든 화면에서 보기를 1x1 종횡비로 설정하고 iPhone 및 기타 모바일 장치에서 웹 사이트를 전체 화면으로 렌더링하고 사용자가 핀치하여 레이아웃을 확대할 수있는 기본 기능을 제거합니다.
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="HandheldFriendly" content="true">
이제 미디어 쿼리를 추가할 차례입니다. W3C 사이트에 따르면 미디어 쿼리는 미디어 유형과 특정 미디어 기능의 조건을 확인하는 0 개 이상의 식으로 구성됩니다. 미디어 쿼리를 사용하면 컨텐츠 자체를 변경하지 않고 특정 범위의 출력 장치에 맞게 프리젠테이션을 조정할 수 있습니다.
즉, 미디어 쿼리를 통해 스마트폰에서 큰 화면에 이르기까지 모든 종류의 디스플레이에서 웹사이트를 멋지게 볼 수 있습니다. 이것이 바로 반응형 웹 디자인입니다.
미디어 쿼리는 웹사이트 레이아웃에 따라 다르므로 바로 사용할 수있는 코드 스니펫을 제공하기가 어렵습니다. 그러나 아래 코드는 대부분의 웹사이트에서 좋은 출발점입니다. 이 예에서 #primary는 기본 콘텐츠 영역이고 #secondary는 사이드 바입니다.
코드를 살펴보면 두 가지 크기를 정의한 것을 알 수 있습니다. 첫 번째는 최대 너비가 1060px이며 태블릿 가로 표시에 최적화되어 있습니다. #primary는 상위 컨테이너의 67 %를 차지하고 #secondary 30 %와 3%의 왼쪽 마진을 차지합니다.
두 번째 크기는 태블릿 세로 및 더 작은 크기를 위해 설계되었습니다. 작은 크기의 스마트폰 화면으로 인해 #primary에 100 % 너비를 주기로 결정했습니다. #secondary의 너비도 100 %이며 #primary 아래에 표시됩니다.
이미 말했듯이 웹 사이트의 특정 요구에 맞게이 코드를 약간 조정해야 할 것입니다. 사이트 .css 파일에 붙여 넣습니다.
/* Media Queries: Tablet Landscape */
@media screen and (max-width: 1060px) {
#primary { width:67%; }
#secondary { width:30%; margin-left:3%;}
}
/* Media Queries: Tabled Portrait */
@media screen and (max-width: 768px) {
#primary { width:100%; }
#secondary { width:100%; margin:0; border:none; }
}
완료되면 레이아웃의 반응 속도를 살펴 보겠습니다. 이를 위해 Matt Kersley가 만든 이 멋진 도구를 사용합니다. 물론 자신의 모바일 장치에서 결과를 확인할 수 있습니다.
2 – 미디어
반응형 레이아웃은 반응형 웹사이트의 첫 단계입니다. 이제 미디어(비디오,이미지 등)와 같은 현대 웹 사이트의 매우 중요한 측면에 초점을 맞추겠습니다.
아래의 CSS 코드는 이미지가 부모 컨테이너보다 크지 않도록 합니다. 매우 간단하며 대부분의 반응이 빠른 웹사이트에서 작동합니다. 제대로 작동하려면 이 코드 스니펫을 CSS 스타일 시트에 삽입해야 합니다.
img { max-width: 100%; height: auto; }
위의 기술이 효율적이지만 때로는 이미지를 보다 세밀하게 제어하고 클라이언트 디스플레이 크기에 따라 다른 이미지를 표시해야 할 수도 있습니다.
다음은 Nicolas Gallagher가 개발한 기술입니다. html로 시작하겠습니다 :
<img src="image.jpg"
data-src-600px="image-600px.jpg"
data-src-800px="image-800px.jpg"
alt="">
보시다시피, 대체 이미지 URL을 저장하기 위해 data- * 속성을 사용했습니다. 이제 min-device-width 조건이 일치하는 경우 CSS3의 모든 기능을 사용하여 기본 이미지를 지정된 대체 이미지 중 하나로 바꿉니다.
@media (min-device-width:600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
@media (min-device-width:800px) {
img[data-src-800px] {
content: attr(data-src-800px, url);
}
}
인상적이지 않습니까? 이제 오늘날의 웹사이트에서 또 다른 매우 중요한 미디어인 비디오를 살펴 보겠습니다.
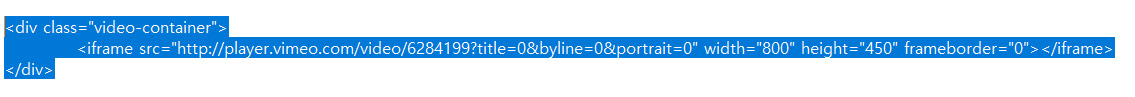
대부분의 웹사이트는 YouTube 또는 Vimeo와 같은 타사 사이트의 비디오를 사용하므로 Nick La의 탄력적 비디오 기술에 중점을 두기로 결정했습니다.이 기술을 사용하면 포함된 비디오를 반응적으로 만들 수 있습니다.
HTML :

이제 CSS는 :
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
이 코드를 웹사이트에 적용하면 임베드 된 비디오가 반응합니다.
3 – 타이포그래피
이 튜토리얼의 마지막 단계는 확실히 중요하지만 반응형 웹사이트인 타이포그래피 (Typography)와 관련하여 개발자가 종종 무시하는 경우가 많습니다.
최근까지 대부분의 개발자는 픽셀을 사용하여 글꼴 크기를 정의했습니다. 웹 사이트의 너비가 고정되어 있으면 픽셀이 양호하지만 반응형 웹사이트에는 반응형 글꼴이 있어야 합니다. 사이트 글꼴 크기는 상위 컨테이너 너비와 관련이 있어야 하므로 클라이언트 화면에 적응하고 모바일 장치에서 쉽게 읽을 수 있습니다.
CSS3 사양에는 rems라는 새로운 단위가 포함되어 있습니다. 그것들은 em 단위와 거의 동일하게 작동하지만 html 요소와 관련되어있어 em보다 훨씬 사용하기 쉽습니다.
rems는 html 요소와 관련이 있으므로 html 글꼴 크기를 재설정하는 것을 잊지 마십시오.
html { font-size:100%; }
완료되면 아래와 같이 반응형 글꼴 크기를 정의할 수 있습니다.
@media (min-width: 640px) { body {font-size:1rem;} }
@media (min-width:960px) { body {font-size:1.2rem;} }
@media (min-width:1100px) { body {font-size:1.5rem;} }
rem 장치에 대한 자세한 내용은 이 유용한 기사를 추천합니다.
또한 이 반응형 웹디자인 기술 가이드를 확인하십시오.
반응형 디자인 FAQ

기존 웹 사이트를 반응형으로 만들려면 어떻게 해야 합니까?
기존 웹사이트를 반응형으로 만드는 것은 간단합니다. 이 자습서의 3 단계는 새로운 웹사이트나 기존 웹사이트에 모두 적용할 수 있습니다. 요약하면 반응형 디자인을 구현하려면 다음이 필요합니다.
HTML 문서에 반응형 메타 태그 추가
레이아웃에 미디어 쿼리 적용
이미지와 임베디드 비디오를 반응형으로 만들기
모바일 장치에서 타이포그래피를 쉽게 읽을 수 있도록 보장
완전 반응형 웹사이트 란 무엇입니까?
반응형 웹디자인은 웹페이지를 멋지게 표시하고 전통적인 장치와 모바일 장치 모두에서 우수한 사용자 경험을 제공하는 기술입니다. 스마트폰 및 기타 핸드 헬드 장치의 중요성으로 인해 웹사이트가 다양한 디스플레이 크기에 적응할 수 있어야 합니다.
WordPress 웹사이트를 반응형으로 만들려면 어떻게합니까?
반응형 WordPress 사이트를 만들려면 프로세스는 기본적으로 다른 웹사이트와 동일합니다. 이 자습서를 따르거나 작업을 처리 할 WP Touch 플러그인을 설치할 수 있습니다.
기고: Jean-Baptiste Jung
출처: https://catswhocode.com/how-to-make-a-responsive-website/
'프로그래머 하루3시간' 카테고리의 다른 글
| 구글링+Stack overflow+MDN 검색하고 물어보자. (0) | 2021.10.11 |
|---|---|
| CSS Transitions – 튜토리얼 및 예제 (css 3 전환 속성 사용법) (0) | 2020.01.20 |
| 간단하고 효율적인 PHP 캐시를 만드는 방법 (프로그래밍 독학) (0) | 2020.01.16 |
| Atom 에디터 Atom editor 패키지 설치(emmet, script, atom-beautify) (0) | 2019.10.09 |
| HTML 연습 (0) | 2018.02.06 |



댓글